
react-webcam + TypeScriptでカメラ撮影をしてみた(デモあり)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
react-webcamを使用すると、Reactアプリにカメラ撮影機能を実装することができます。
今回は、react-webcam + TypeScriptでカメラ撮影をしてみました。
環境
- React:17.0.2
- TypeScript:4.1.3
- react-webcam:6.0.0
デモ
上記デモで[開始]をクリックするとカメラが起動します。カメラ撮影の権限を求められたら許可してください。(撮影したデータの外部への送信は行っていません)

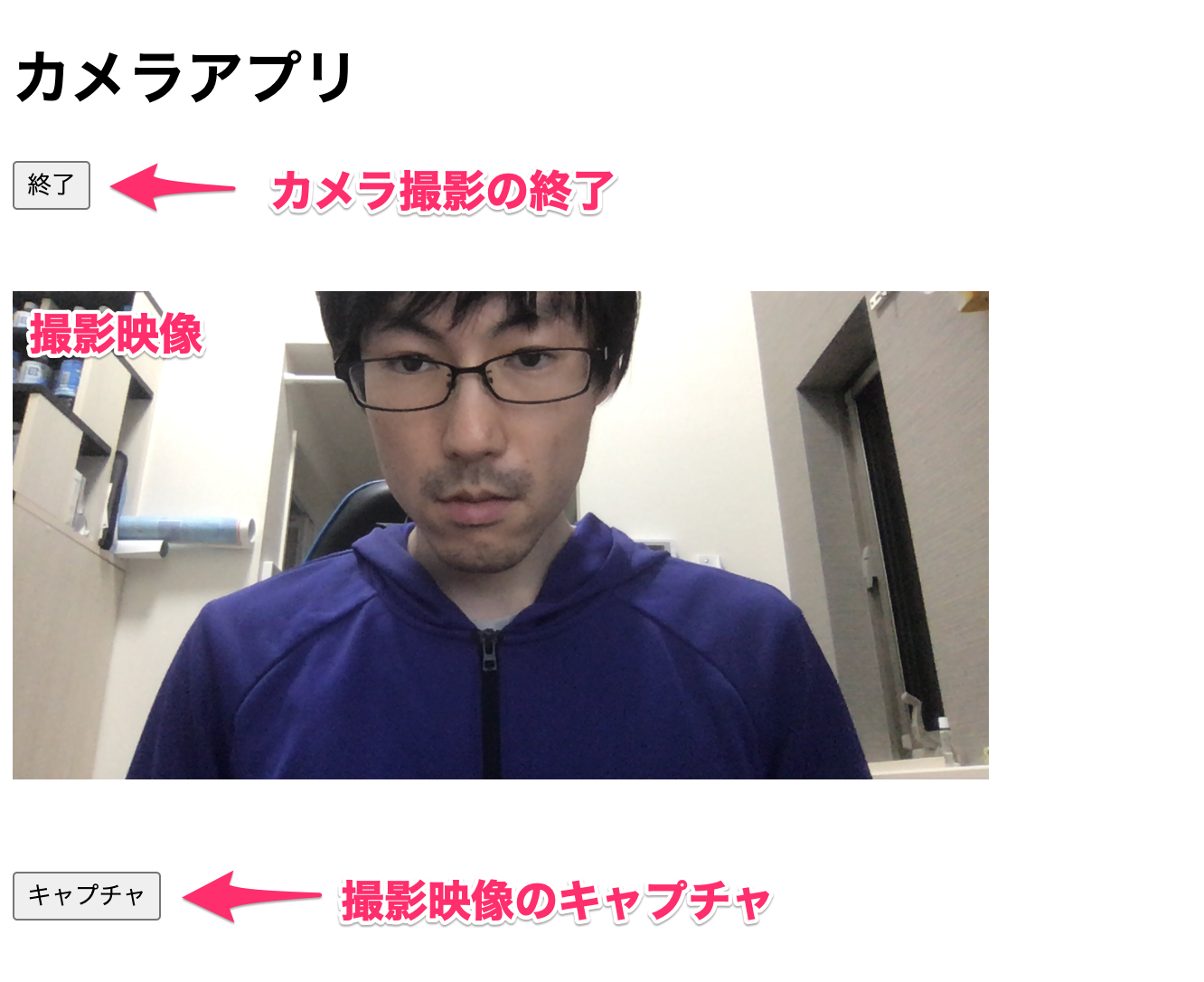
するとカメラでの撮影映像が表示されます。また左上の[終了]はカメラ撮影の終了、左下の[キャプチャ]は撮影映像のキャプチャを行うボタンです。

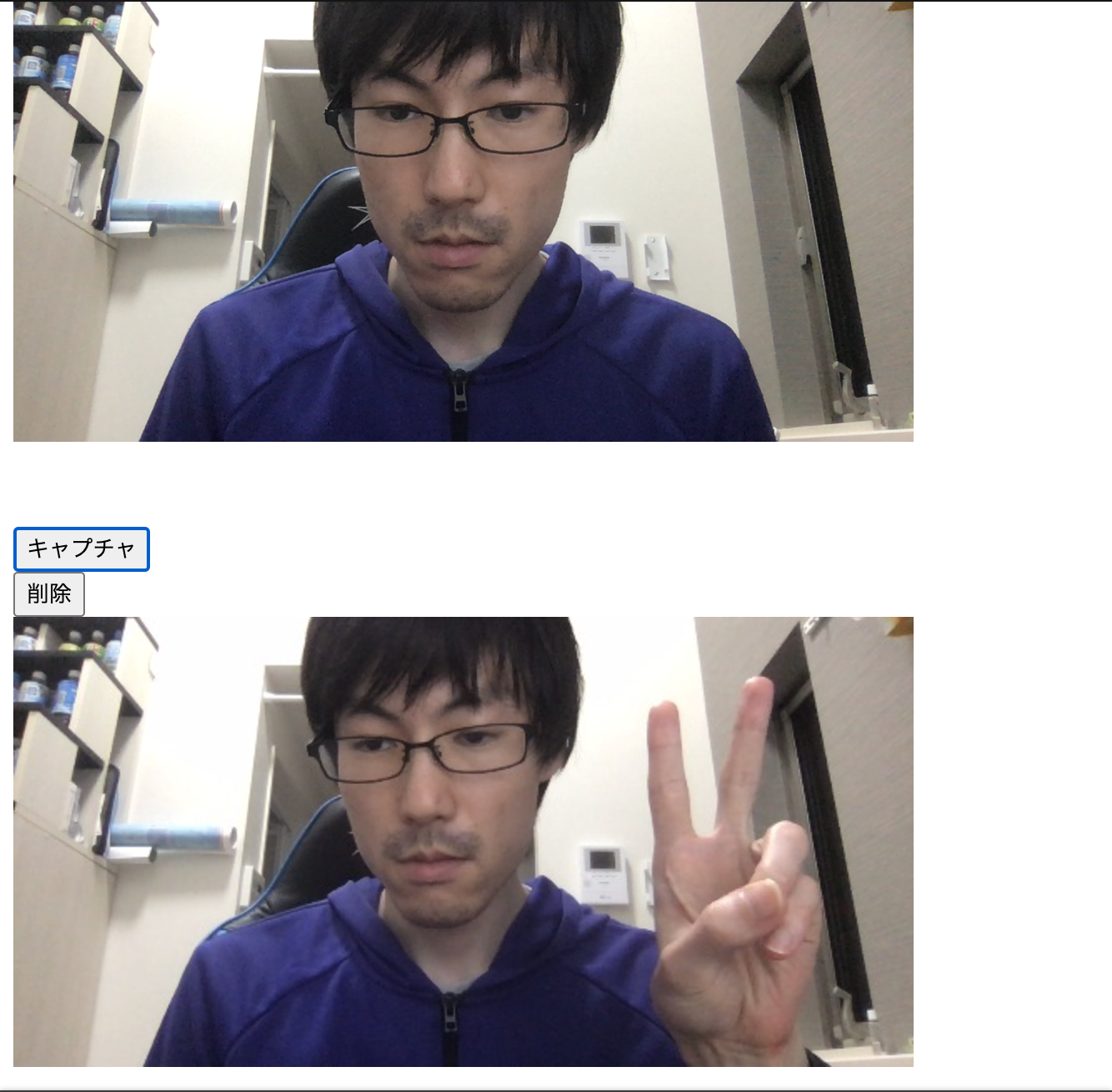
キャプチャすると撮影映像のキャプチャが表示されました。

コード概要
import { useRef, useState, useCallback } from "react";
import Webcam from "react-webcam";
import "./styles.css";
const videoConstraints = {
width: 720,
height: 360,
facingMode: "user",
};
export const App = () => {
const [isCaptureEnable, setCaptureEnable] = useState<boolean>(false);
const webcamRef = useRef<Webcam>(null);
const [url, setUrl] = useState<string | null>(null);
const capture = useCallback(() => {
const imageSrc = webcamRef.current?.getScreenshot();
if (imageSrc) {
setUrl(imageSrc);
}
}, [webcamRef]);
return (
<>
<header>
<h1>カメラアプリ</h1>
</header>
{isCaptureEnable || (
<button onClick={() => setCaptureEnable(true)}>開始</button>
)}
{isCaptureEnable && (
<>
<div>
<button onClick={() => setCaptureEnable(false)}>終了</button>
</div>
<div>
<Webcam
audio={false}
width={540}
height={360}
ref={webcamRef}
screenshotFormat="image/jpeg"
videoConstraints={videoConstraints}
/>
</div>
<button onClick={capture}>キャプチャ</button>
</>
)}
{url && (
<>
<div>
<button
onClick={() => {
setUrl(null);
}}
>
削除
</button>
</div>
<div>
<img src={url} alt="Screenshot" />
</div>
</>
)}
</>
);
};
getScreenshot()で取得する静止画データの型はimport Webcam from "react-webcam"によりインポートしたWebcamが使えます。getScreenshot()で取得した静止画データは<img>でそのままsrcプロパティに指定することにより画面表示できます。
おわりに
react-webcam + TypeScriptでカメラ撮影をしてみました。
思っていた以上に簡単にカメラ機能をWebアプリに実装することができました。また次回以降で、取得した静止画をサーバーに送信する機能も紹介できたらと思います。
あと本ブログ執筆時はコロナワクチン接種の翌々日で前日まで寝込んでいたのでキャプチャに映る私がとてもひげ面ですね。
以上










